El modo oscuro ha tomado por asalto el mundo digital. Desde aplicaciones móviles hasta sitios web, parece que todo está adoptando esta estética sobria y elegante. Pero, ¿es solo una tendencia pasajera o una funcionalidad necesaria?
¿Qué es el modo oscuro?
El modo oscuro invierte los colores tradicionales de una interfaz: texto claro sobre un fondo oscuro. Más allá de ser atractivo, ofrece beneficios tangibles:
- Comodidad visual: Reduce la fatiga ocular en ambientes con poca luz.
- Ahorro de energía: En pantallas OLED, puede disminuir el consumo energético.
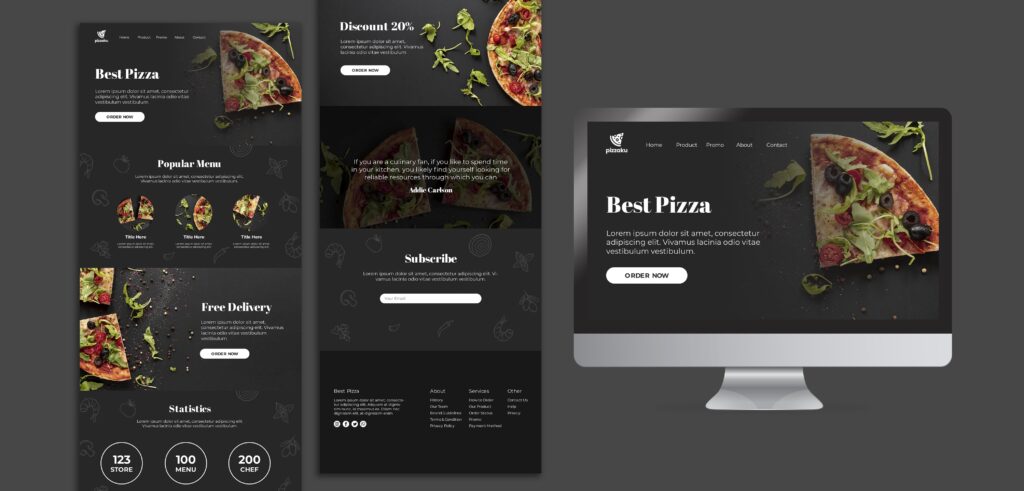
- Estilo moderno: Da una sensación de sofisticación y profesionalismo.
¿Deberías implementarlo en tu página web?
Aunque es una funcionalidad atractiva, no siempre es necesaria para todos los proyectos. Antes de decidir, ten en cuenta:
- Tu audiencia: Si tus usuarios navegan principalmente de noche o en dispositivos móviles, el modo oscuro puede ser un gran aliado.
- Tu identidad visual: Evalúa si el modo oscuro encaja con los colores y valores de tu marca.
- Usabilidad: Asegúrate de que el contraste sea suficiente para garantizar la legibilidad.
¿Moda o necesidad?
El modo oscuro puede ser una gran adición, pero no es obligatorio. Lo importante es que esté diseñado estratégicamente para mejorar la experiencia del usuario.
En el diseño web, cada detalle importa, y el modo oscuro no es la excepción. Más allá de ser una moda, puede convertirse en una herramienta poderosa para destacar y cuidar a tus usuarios.